Apple's Worldwide Developer Conference (WWDC) was last week, which marks one of my favorite times of the year. As a technologist and Apple fan, I love seeing all the new things that they've been working on for the last year. I always come away feeling inspired and motivated.
This year, Apple has made a ton of improvements to Safari, WebKit, and their Web Inspector development tools. Below, I've summarized all the cool new things web developers and agency owners should know about for the year ahead.
HTML improvements in Safari
Support for the HTML dialog element and ::backdrop pseudo element
Now all major browsers support the <dialog> element. This is exciting because love 'em or hate 'em, modal dialogs have become commonplace on the web. Native support means less custom code and better accessibility for all users. There are still some accessibility things to consider, but with all major vendors supporting the element, I expect things will improve quickly. The ::backdrop pseudo element will make it trivial to style everything behind the dialog. Super cool.
inert HTML attribute
This relatively new HTML attribute, available in Safari since 15.5, will be great for accessibility once it is more widely supported. When added to an element, inert will force the browser to ignore any user input events, including those from screen readers and other assistive technologies. This will give developers the ability to "trap" focus and keep users on the "happy path" more easily.
Native lazy loading
Safari has finally caught up to the other major browser vendors in supporting native lazy loading for images via the loading HTML attribute. Simply add loading="lazy" on the images you'd like to lazy load and Safari will take care of the rest, only loading the image when the user is scrolling it into view. For images that you'd like the browser to load immediately, use loading="eager". You can learn more about lazy loading at developer.mozilla.org.
CSS Improvements in Safari
Container queries
Coming in Safari 16, container queries will make writing reusable layout code for components much easier. Instead of broad and redundant media queries, we'll be able to write conditional styles based on the size of an element's container. Unfortunately, Safari 16 won't be out until the fall, and as of this writing, none of the other major browsers are fully supporting them yet. Once they're more broadly supported, I reckon container queries will be a game-changer for writing more robust and easier to maintain CSS. It is nice to see Safari leading the charge here.
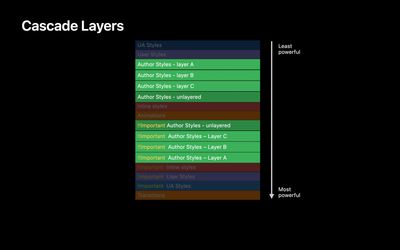
Cascade Layers
I had never heard of this feature, originally proposed by Miriam Suzanne. CSS Cascade Layers allow developers to create their own layers in the cascade where specificity is calculated independently inside each "layer". I was surprised to see nearly every major browser supports this today. While I can see the utility of this for large projects or in use with frameworks, I suspect this could make learning the "cascading" properties of CSS more difficult if this is widely adopted. Stephanie Eckles has a great article on Getting Started with CSS Cascade Layers over on Smashing Magazine.

:has() pseudo-class
Finally: we'll have parent selection in CSS! The :has() pseudo-class will allow you to select elements based on their parents, siblings, attributes, states of form fields, etc. This has to be one of the most important changes to CSS and one that all front-end developers are sure to love. Unfortunately, only Safari (since 15.4) has full support, but Chrome and Firefox are already working on their implementations.
New viewport units
Safari 15.4 introduced support for Large, Small, and Dynamic viewport units. These new units, similar to vw and vh are based on sizes for browser states that didn't really exist until recently. The figure below demonstrates how the browser's viewport itself can now change states, which the existing viewport units fail to address consistently. Chris Coyier has written a great post on these newish viewport units and why they are important today.
A breakdown of the units
svw,svh,svmin, andsvmaxmean "small viewport" width, height, min, and max respectively, or a unit corresponding to the "small" viewport size.lvw,lvh,lvmin, andlvmaxmean "large viewport" width, height, min, and max respectively, or a unit corresponding to the "large" viewport size.dvw,dvh,dvmin, anddvmaxmean "dynamic viewport", or a unit with dynamic consideration for the viewport size.

Improved animations with offset-path
With offset-path you can define an explicit path that an element should follow while animating. Coupled with offset-distance, or how far along a given path an element should be, you can create interesting animations, all with pure CSS. No JavaScript necessary. As of this writing, it is unclear when these features will ship in Safari, but most major browsers have some support (offset-path and offset-distance).
/* This code is an exact copy of that shared by Apple during WWDC. */
/* offset-path */
:is(.blue, .teal, .yellow, .red) {
offset-path: circle (9vw at 5vw 50%) ;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
/* Animation */
.clothing-header.clicked:is(.blue, .teal, .red, yellow) {
animation: move 1100ms ease-in-out:
}More accessible form element styling with :focus-visible and accent-color
We now have a native means of styling the built-in browser outline when an element is in focus. For years I've cringed when developers use outline: none; to remove the default focus indicator of the browser because it is terrible for accessibility. Now with :focus-visible we can safely and accessibly style these states in essentially all modern browsers. Also with accent-color being widely supported, we can alter the accent color used when rendering our form inputs without having to create our own custom implementations.
Improved typography with text-decoration-skip-ink property
With text-decoration-skip-ink you can tell the browser how to render underlines or overlines when they intersect with descenders or ascenders. With support across all major browsers, it is nice to see Safari keeping up.
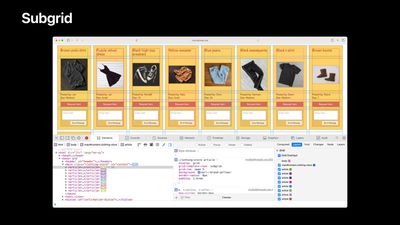
Robust CSS grid layouts with subgrid
With the new subgrid CSS Grid Layout value, you can create really beautiful grid layouts that were previously difficult (impossible?) to pull off. Whereas before display: grid; would only affect the direct children of the container, with grid-template-rows: subgrid; and grid-template-columns: subgrid;, you can tie other nested children to the main parent grid, allowing those children to align with the parent grid. See below for an example.

Dropping vendor prefixes
On top of all these great CSS improvements, Apple is dropping a bunch of previously supported vendor prefixed properties, now that their standards have been settled and adopted more widely. This is always a good thing to hear.
Safari Web Inspector improvements
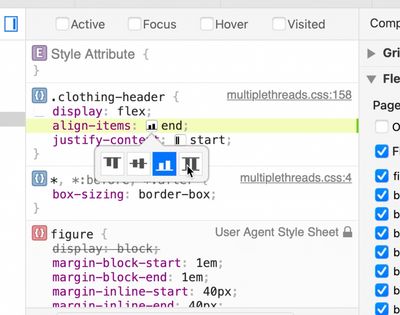
A brand new Flexbox inspector
Now Safari ships with an awesome Flexbox inspector that will make building and troubleshooting Flexbox layouts much easier. Firefox and Chrome have had similar tools for some time, so it is nice to see Safari catching up. As someone who finds the Flexbox syntax to be esoteric and utterly impenetrable at times, this is a welcome addition to my favorite browser.

CSS fuzzy autocompletion
Can't remember the exact name of that property value, or your custom CSS variable names? Just start typing what you do remember and Web Inspector's new fuzzy autocompletion will show you all the options that match. This will come in super handy for developers of all skill levels.
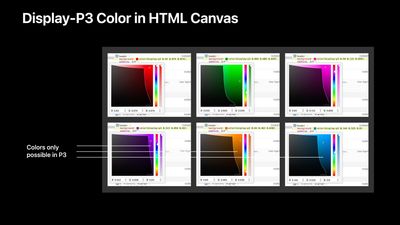
Display-P3 color picker enhancements

Web Inspector color pickers will now allow developers to easily understand when colors fall outside the RGB color space and into colors only possible in the Display-P3 color space. The left of the line represents colors only available in the RGB color space, and to the left, those only available in P3. P3 can now also be used inside the canvas element.
Other improvements
Web Push coming to Safari on macOS this year
Sending remote notifications to users with the Push API will soon be possible in Safari. This has been available in other browsers for a little while, but is now coming to Safari. If you've written push notifications for other browsers, they should just work on Safari in macOS Ventura, according to Apple, with support for iOS and iPad OS "coming next year."
Developer tool extensions
Apple claims developers of your favorite developer tools extensions will now be able to port them to Safari Web Inspector using the same APIs found in other browsers. We'll have to see how true this is and how many developers take advantage of this, but I am so glad to see Apple opening up Safari this way.
Broadcast Channels
I had never heard of the Broadcast Channel interface, but this feature will allow developers to communicate and sync state across multiple instances of a website from the same origin. Think of those times you are shopping online and have multiple tabs/windows open from the same store. Now your cart can stay in sync across those tabs/windows. This sounds super useful and I expect it will make a lot of web apps way more usable in the coming years. I was surprised to see that this feature has almost 88% global support.
ResizeObserverSize
This nifty interface is now widely supported and will make responding to changes of an element's size much easier and more performant for developers. With a native browser API specifically for this, developers can respond directly when one or more elements change size without all the previous hacks or brittle methods. Usage of Resize Observer is basically the same as an Intersection Observer, which we used to build this very site and I found it to be really easy to understand.
findLast(),findLastIndex(), and at()
It was surprising to me to learn that the findLast() and findLastIndex() array methods weren't supported until recently, and still aren't supported in Firefox. These methods do exactly what you would expect them to do based on their signatures. They are essentially equivalent to find and findIndex except that they start iterating from the end of an array, instead of from the beginning.
With the at() method, developers can get the item found at a specific index, and it even works with negative values. Support in Safari was, to my surprise, added back in 15.3.
Shadow realms? WTF?
“Shadow Realms” sounds like a World of Warcraft expansion, but they're actually a new sandboxing primitive coming to Webkit and probably other browser engines. The gist, as far as I can understand, is that there are certain advanced scenarios where even greater sandboxing in your app or ecosystem is necessary for security and ensuring one environment can't write to another. Shadow Realms are now available in Safari Technology Preview, for those that understand what the heck this is all about and want to help test.
Here are some resources to get you started learning about Shadow Realms:
- Implementing ShadowRealm in WebKit
- Hanging in the Shadow Realm with JavaScriptCore
- Figma on the challenges they faced building their plugin system
Wrapping up
Like every other year, Apple has pushed their platforms forward in 2022, and the web is no exception. I like seeing Apple's commitment to accessibility manifest in their browser, and their newfound openness to adopting web standards instead of proprietary solutions is most welcome. Even though the focus of WWDC isn't primarily on the web, there was still a lot to be excited about as a web developer.



