Color! Without it, life can be pretty monotone, so I’m going to introduce to you the most awesome of ways you can represent it in your CSS: hue, saturation and lightness.
"I use HEX and RGB all the time, what’s so great about HSL?"
HSL is easier to read, modify, improvise, and it’s supported back to IE9. To see why it’s awesome and how to become an HSL master, let’s take a look at HSL to understand how it works.
Here’s an example:
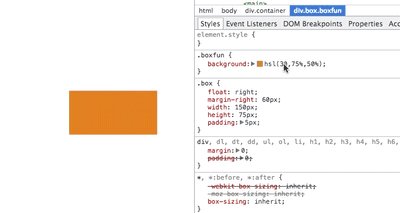
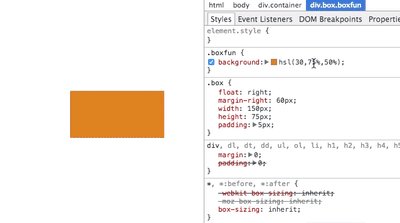
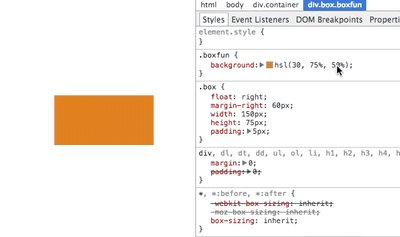
hsl(30, 75%, 50%);
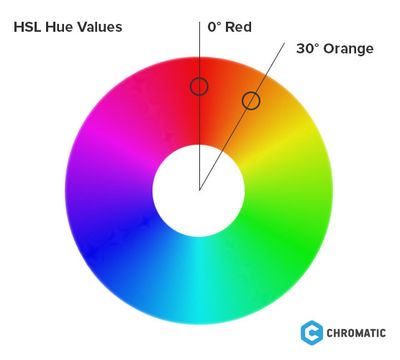
- Hue: The color is determined by the hue value as represented in 360 degrees of the HSL color wheel.

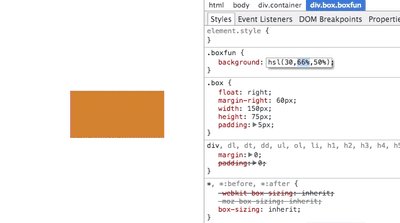
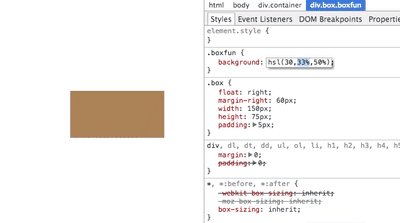
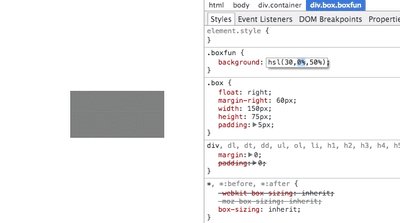
- Saturation: This ranges from 0 - 100. Zero being completely desaturated with 100 representing the full saturation of your hue.

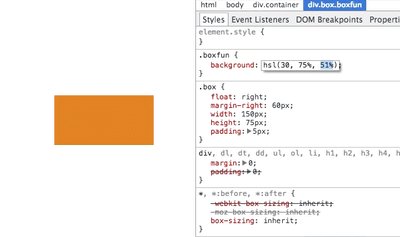
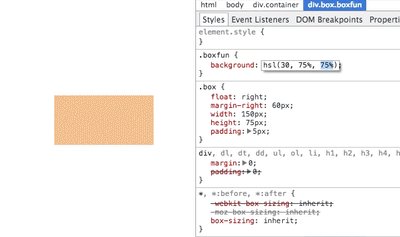
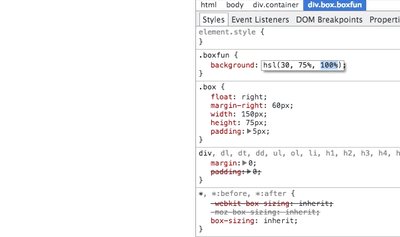
- Lightness: This also ranges from 0 - 100 with 0 denoting black while 100 will return white.

Here’s an HSL color wheel to get an understanding of how this behaves.

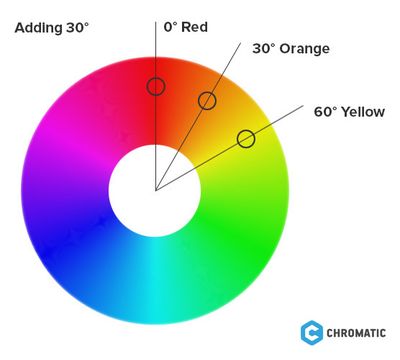
Want to change your orange to yellow? Just add another 30° degrees.

Sure, you could do this with HEX and RGB, but if a request came down the line to add a little orange to your yellow make it and 20% lighter, which of the formats below would be easier to interpret and change?
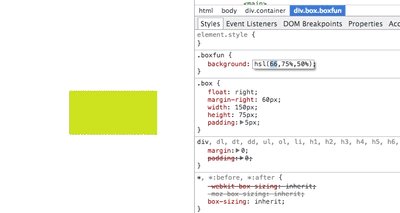
| HSL | hsl(60, 75%, 50%) |
| RGB | rgb(223, 223, 32) |
| HEX | #dfdf20 |
With its simple manipulation, HSL also let’s you create common color harmonies fast.
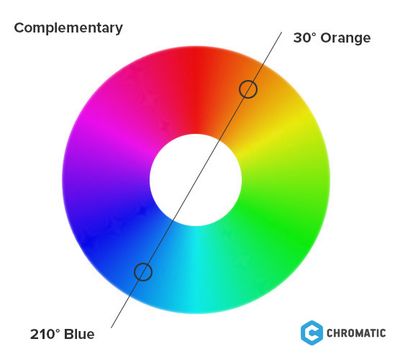
Want your color’s complementary color? No sweat - add 180° to the hue value. Is your hue greater than 180° already? HSL is smart enough to loop around the wheel once more.
$primary-color: hsl(30, 75%, 50%);
$complementary-color: hsl(210, 75%, 50%); // 30 + 180 = 210
Here’s some additional color schemes that are common in color theory:
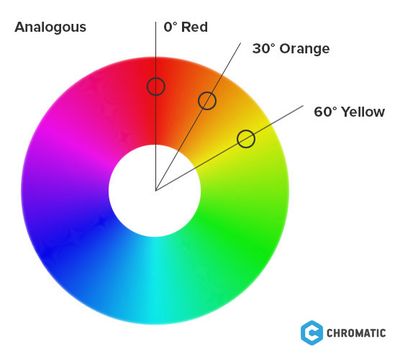
Analogous:
$red: hsl(0, 75%, 50%);
$orange: hsl(30, 75%, 50%);
$yellow: hsl(60, 75%, 50%);
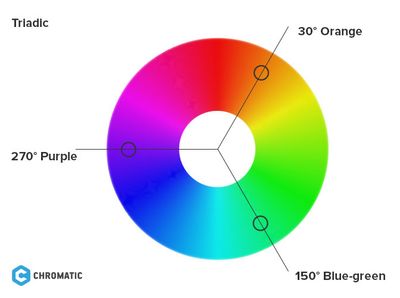
Triadic:
$orange: hsl(30, 75%, 50%);
$blue-green: hsl(150, 75%, 50%);
$purple: hsl(270, 75%, 50%);
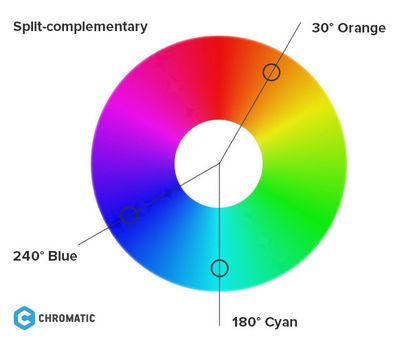
Split-complementary:
$orange: hsl(30, 75%, 50%);
$cyan: hsl(180, 75%, 50%);
$blue: hsl(240, 75%, 50%);
If you use Sass, you may know that there are built-in functions that utilize HSL. If you’ve used adjust-hue(), saturate() or darken() for example, you’ve already employed HSL as these derive their values from HSL.
"Why should I use HSL if Sass can make these adjustments for me?"
Besides the ease of reading values for when you or another person alters the colors of a project, it also allows you to write cleaner code for getting more ambitious with your own color schemes.
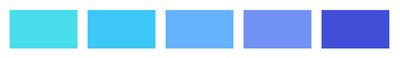
As an example, let’s create our own pattern based on the analogous principle of color theory with HSL.
Protip: Color schemes tend to work best when the hue difference is wide, but saturation remains similar.
$hue: 40;
$saturation: 100;
$lightness: 70;
$second-color: hsl($hue - 25, $saturation - 20, $lightness - 10);
$third-color: hsl($hue - 15, $saturation - 10, $lightness - 10);
$primary-color: hsl($hue, $saturation, $lightness);
$fourth-color: hsl($hue + 15, $saturation - 15, $lightness);
$fifth-color: hsl($hue + 25, $saturation - 35, $lightness - 15);
You can swap the hue to see how it looks with other colors:
$hue: 210;
Change one value, and you’ve created a different color system. Nice!
I hope you’re down with HSL and see the light of how awesome it is. Now go out, you MacGyver of color, and enjoy your new abilities with HSL!




