Ah, pseudo-elements, the magical keyword that lets us extend the styles of our elements. Who hasn’t been saved by ::before and ::after? But did you know there’s a whole array of pseudo-elements to employ? Let’s examine three of the coolest pseudo-elements you never knew existed.
::backdrop
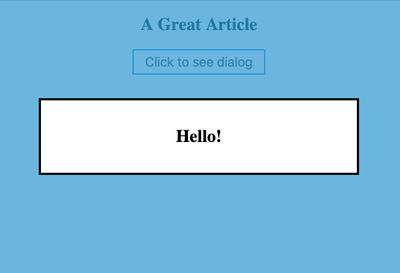
If you’ve ever created a modal dialog, you’ve probably had to create a background overlay to mask elements beneath it. I typically use ::before, but now we have a specific pseduo-element to address this: ::backdrop.
With ::backdrop, you don’t have to worry about setting the width, height, positioning and so on, just apply the styles you want, and you’re good to go. Let’s look at an example:

And here’s the code:
dialog::backdrop {
background: rgba(48,155,212,0.75);
}Nice! But you’re probably telling yourself there’s a catch, because there’s always a catch, and you’re correct.
To employ this, we need to use the dialog element, and our modal needs to be invoked with the native showModal() method.
Additionally, the dialog element still suffers from spotty support, but it’s the future, so it’s great to know.
::placeholder
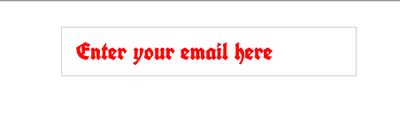
Next on our tour, and with much greater browser support, is ::placeholder. Ever worry about the color contrast of your form element’s placeholder text or ever wanted to just style it outside of the default ghostly grey? ::placeholder has you covered.
Here’s an example of what you can do and how you can abuse this to make some really poor decisions (at least I had fun):

Here’s the code:
input::placeholder {
font-size: 27px;
font-family: 'UnifrakturCook', sans-serif;
color: red;
}I see ::placeholder being employed in an edge case, so it’s great to know it exists for when you inevitably need to use it. Now, let’s examine our third and final pseudo-element, one that can really level-up the editorial design of articles.
::first-letter
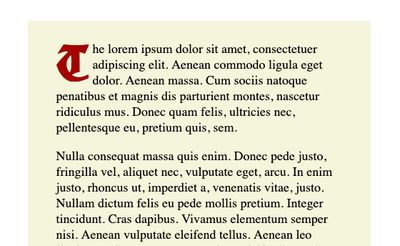
::first-letter is a self-explanatory word that, well, targets the first letter of an element. This provides a great editorial feel to long passages of text. Let’s check out an example:

I feel inspired by an illuminated scroll already. Here’s the code:
.container::first-letter {
float: left;
margin-right: 8px;
font-size: 70px;
line-height: 65px;
font-family: 'UnifrakturCook', sans-serif;
color: #a40000;
}And there we go. Who knew there were so many ways to extend our styles beyond ::before and ::after? But wait! There’s more: to view the entire list of standard pseduo-elements, check out the MDN docs.



