Atom is a text editor built on Electron and developed by GitHub. Since it’s free, Atom is a great tool for those starting out in web development and who want a basic code editor. It’s also used by seasoned professionals who are not looking for an IDE with a long list of features. Atom also provides an extensive list of third-party packages that can help you write clean, organized code and allows for an improved development experience.
Even though there are newer text editors out there, Atom has a future thanks to a large user base and an active community. Unlike other applications, Atom doesn’t have sniffing features, which is important for those concerned about privacy.
I’ve used Atom since 2016, and even though I’ve been slowly incorporating other editors like PHPStorm into my workflow (for Drupal theming), I’ve found it to still be a reliable text editor with a clean UI that is simple to use. Throughout the years, I’ve collected a few hacks I’ve found useful in my workflow.
Excluding specific folders from a search
When searching for a string in your directory, you might want to stop it from also looking inside node_modules, for example. You can do this from the config.cson file. To open your config file, press Cmd+Shift+P (Ctrl+Shift+P in Windows and Linux) to open the Command Palette, type “open config”, and press Return. Once you are on config.cson, add the ignoredNames property under core:
core:
ignoredNames: [
"node_modules"
]Creating a custom key with your own command combination
If there is a pair of combined actions in your workflow that’s common enough, you can write a custom command for it.
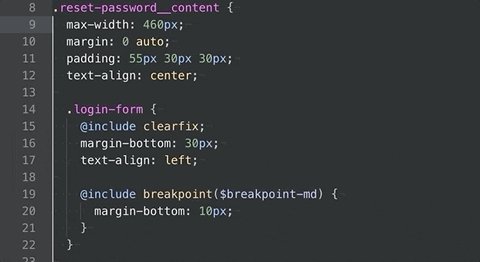
For example, I sometimes need to delete a style rule and type a new rule in its place. Some existing options for this would include Cmd+Delete (delete to beginning of line), or if your cursor is already pointed before the first character, then you can type Ctrl+K (cut to end of line).
However, I don’t like that Cmd+Delete will delete the entire line, including any existing indents before the rule. As for Ctrl+K, if you have your cursor positioned at the end of the line, it won’t work.
I decided to create a custom key binding that will work for my desired workflow. I started by opening up the init.coffee file (Atom > Init Script). I can run CoffeeScript code here to make customizations and it has full access to Atom's API.
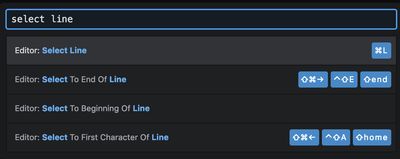
Next, I found an existing command called Select to First Character of Line by searching in the Command Palette.

When you utilize the Select to First Character of Line command while your cursor is on the end of the line, it will select everything up to the first character of that line. We can piggyback off this and add another existing command that cuts the selected text.
The following is what I came up with:
atom.commands.add 'atom-text-editor', 'custom:cut-to-beginning-of-first-character', ->
editor = this.getModel();
editor.selectToFirstCharacterOfLine();
editor.cutSelectedText();I followed the format recommended in Atom’s keymaps documentation and converted it to CoffeeScript syntax. If you are not sure about how to write out the method you want to use (such as .selectToFirstCharacterOfLine()), you can refer to the list in Atom Flight Manual.
The last step is to ensure that we can trigger our new custom command via a keyboard shortcut. We can define a key binding for the command in keymap.cson (Atom > Keymap) by adding the following lines:
'atom-text-editor':
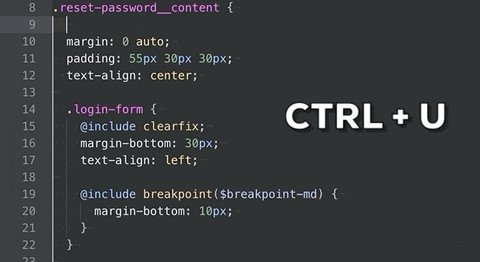
'ctrl-u': 'custom:cut-to-beginning-of-first-character'Now, we can use our shortcut!

Making your atom config and installed packages available on all machines
If you have a new machine, and you want to be able to import your editor settings from your old machine, you can use git version control and commit any files such as ~/.atom/ to GitHub.
In order to commit packages, you’ll need to create a package list. You can do this by typing the following into the terminal:
apm list --installed --bare > package-list.txt
You can then create a new repo in GitHub and push your Atom config there.
Next, you can remove your existing configuration and clone the config you committed to your new repo, like so:
mv ~/.atom ~/.atom_bak
git clone git@github.com:youraccount/yourreponame.git ~/.atom
To install it to your new machine, you can run:
apm install --packages-file ~/.atom/package-list.txt
Disabling default keybindings
Sometimes, you might want to disable a keybinding. There are many reasons for this, such as when you are already using an existing keybinding as a shortcut on your OS, or you have a QWERTZ keyboard. To disable this, you can follow the same steps as above (Ctrl+Shift+P/Cmd+Shift+P), type keymap and press return.
In this sample, we want to disable ctrl + alt + [
To do this, just type:
'.workspace .editor:not(.mini)':
'ctrl-alt[': ' 'Conclusion
Almost all of the above tricks have packages if you would rather have a “plug and play” experience, but being able to add a few lines might be preferable especially if you don’t require all the additional features that those packages might bring. This hopefully shows you how “hackable” Atom is and give you some ideas of new ways to customize your development experience. Happy Hacking!



