In college I once had an art history class immediately after a class devoted entirely to databases. At the beginning of the semester I thought they couldn't have less in common, but soon enough I'd realized the combination taught me an important lesson in the web design process: Content precedes design.
Wait. Don't mockups come first when redesigning a website? We may first pay homage to sketches and wireframes, but clearly mockups come before content. Right? If that's how your team works, you are not alone. We once worked this way, but haven't looked back since making the switch. Here are a few articles that state the case for content before design in ways much more elegant than I ever could:
- How to convince clients to think about content before they think about graphics
- WYSIWTF
- Inline Editing and the Cost of Leaky Abstractions
To those of you freshly converted: welcome to the light! To those not converted yet: please reread the articles.
After joining the party, the reality of actually implementing a paradigm shift in your workflow starts to set in. You may ask, "what this will look like for us internally? How are we ever going to lead our clients through the dark without mockups to sign off on?" As with any change, it will require a lot of education to change your workflow internally, as well as expectations from clients who have come to expect the mockup first workflow. Let me tell you how we have handled the transition and hopefully we can help make it easier for you!
Content Audit
First, a content strategist needs to revisit the client's mission statements, core values, and business goals. Working with the client, they should walk away with the underlying goals and purpose of the website. Without those, we might as well ditch the website, go back to 1999, and put up a Geocities page.
Next comes a full review of all content on the client's current site (if it exists). It's important they don't just rearrange or document the mess that may currently exist. Instead they dig in and try to fully understand what needs to stay, what can be removed, and what needs to be added. I can't over emphasize the importance of this step. It may seem laborious, but without a solid foundation and understanding of what a website needs to accomplish, everything else is a waste of time.
Content Modeling
Now that you fully understand what you are trying to build, it's time to begin choosing materials. When doing so, it is important to remember we are trying to not just change our workflow, but also educate the client on this entirely new way of thinking about the content on their website. We often try to destroy the mental model of a "web page" that the client has and replace it with the idea of a node, entity, model, data type, or whatever you want to call it. I'm going to stick with "node", as we happen to be Drupal fans around here.
We try to avoid Drupal-specific jargon, but we explain the basic concepts of nodes, blocks, views, etc. just enough to get us both using a similar vocabulary. They don't need to become data architects, but it's handy if they understand the building blocks enough to imagine solutions to problems on their own. Combining this understand with the treasure trove of institutional knowledge they undoubtably hold puts you well on your way to helping them solve both their existing problems and problems they never knew they had. This makes you look like a genius.
Now that you are speaking the same language, it makes building your data structures much easier. As with most things, there are several way to approach this process. I'm going to run through several of the options that we have either used or tested. There is no one size fits all solution, so it may take some experimenting to figure out what works best for your client's needs and technical aptitude.
Google Drive Documents
Let's clear the air and establish that passing around a file made by everyone's favorite word processing program will not suffice. Having a file named contentStructures6_2-1_final_actual-final-tomorrow.doc is not a solution. You wouldn't pass around your code without proper version control, so why let the blueprints to your website be passed around without similar controls? Now that we've cleared that up, let's examine the following example of a Service content type that we created for a Library's new website.
Service
- Description
- Used for entering each service and policies/details specific to each service.
- Examples
- InterLibrary Loans
- Copying, Printing, Scanning
- Research Help
- Reserves
- Ask a librarian
- Fields
- Title
- [FAQ]
- show all FAQ nodes that reference this Service
- [Resource]
- show all Resource nodes that reference this Service
- Image
- Description
- Link
- Policy
It would be easy to just skip the Description and Example sections of the content type definition, but we have found them to be extremely valuable. Description forces you to put words to how you see a content type being used, which can then by challenged or reaffirmed by the client. The same goes for Examples. It allows you and the client to have concrete examples of representative nodes of this content type. We have found it useful to put items here that you are unsure about, as then the client will see your assumptions that may be incorrect and point them out sooner than later. This often results in an item being moved to a different content type or even the creation of a new content type.
Google Drive Spreadsheets
Another similar but more structured approach is to use a Google Drive spreadsheet to map out your content types. You can follow the same principles, but with a slightly more structured format. Palantir has an excellent article titled Developing Drupal sites: Plan or Perish where they link to their spreadsheet that they use for this process. If you decide to go this route, Lullabot has created Checksheet, which is a handy tool for monitoring the synchronization of this spreadsheet and your Drupal installation.
Content Creation
Once you've fully defined your data structure with the help of your clients, it's time to ask them to restructure their existing content to fit the new model. This can be done in a document (Google Drive!), a bare bones Drupal installation with not-yet-attractive node forms, or the tool of your choice. The idea is to make it as easy as possible to get into Drupal (or the CMS of choice) once they're finished. One tool that we've looked at is GatherContent, which allows you to create data models, import/create/edit content, and export it to a variety of popular CMSs (including Drupal).
Content Migration
Once we have our content types built and our content gathered, we can begin bringing it into Drupal. This is also a good time to discuss permissions and workflow for content moderation on the site. If you don't bring it up now, those issues will quickly surface anyway. While you are running migration scripts or your client is manually copying and pasting content over (since their was no previous semblance of structured data), you will quickly begin finding edge cases and discrepancies that your idealized models may not have accounted for. No problem. You can easily change your models and no time was wasted on designs that need to be trashed, as you haven't even started those yet, right?
We'll admit, it's often unrealistic or impossible to expect a client to get 100% of their content imported before you write one line of CSS. There is no magic number or percentage of content to have imported, but we've found that more is better. Those last items to make it in often contain some of the worst edge cases that love to derail project timelines and budgets, causing less than ideal fixes to be made to otherwise impeccable code.
Are We There Yet!? (Design)
With most of the content in, it's much easier to begin building wireframes and quickly transition to the browser, using a solid base theme to get your site to a functional state. This setup (along with some basic responsive styles) also makes the wireframing process much easier, as the client will quickly begin to understand that their content is fluid and modular rather than pixels in a mockup.
It's safe to say that both you and the client will begin to see the problems that the design will give us the opportunity to solve. This puts these popular quotes into context:
The Art & Science of Web Design by Jeffrey Veen:
I’ve been amazed at how often those outside the discipline of design assume that what designers do is decoration—likely because so much bad design simply is decoration. Good design isn’t. Good design is problem solving.
Daniel Mall:
Lets change the phrase, 'designing' in the browser" to 'deciding in the browser.'
The Devil is in the Details
When content comes first you are putting the client into the driver seat from the very beginning. This provides a few benefits. It quickly shows you how engaged they are going to be and brings potential issues to light much earlier in the process (saving tons of time later on). This ensures that development isn't delayed midway as you await the import and creation of content, a process which you can't fully control. So as you are building contracts and setting deliverables and deadlines, keep that in mind so that expectations can be managed on both sides. This keeps everyone happy!
We have found that clients can be hesitant to sign off on wireframes and/or designs that constantly evolve, as they have been trained to view these deliverables as binding documents that define scope and functionality. Of course, a line has to be drawn that prevents scope creep, but it is important that clients be educated on the effort and process required to pull off a successful responsive design. As developers and designers, we should be aware of how iterative this process this can be and it is our job to educate our client about this.
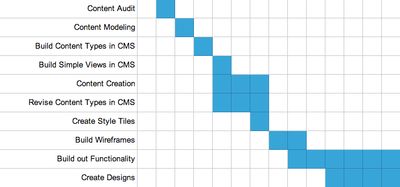
Below is a rough approximation of how this looks for us. As always, things change from project to project and nothing is set in stone, but hopefully this helps you visualize how this process works.

Take Aways
We clearly have a lot to learn about this new workflow and our clients are no different. It is our job to educate them as we go. Not only does it help them become a more informed and engaged partner, it helps them understand timelines and budgets and improves the final product. This makes you both look good, a win-win situation. So don't stop making wireframes and mockups, just wake up early enough to go to your database class first!
Leave us a comment and let us know how these techniques have/haven't worked for you and any similar techniques you have tried to implement!

