The Taming Twig series highlights common problems encountered when using Twig and how to fix them.
Twig is a wonderful tool when building templates for your Drupal 8 themes. It is easy to dive in and use basic patterns and conventions to create templates quickly. But it can be a pain figuring out what data is available and how to access it. In order to take out the guesswork, you need a solid debugging strategy. Let’s lay the groundwork for this series by surveying the debugging environment for Twig.
Setup
Setting up debugging requires updating the services.yml file. Under twig.config we will want to make sure debug and auto_reload are set to true and cache is set to false.
// sites/default/services.yml
twig.config:
debug: true
auto_reload: true
cache: falseThis will inject commented markup when we inspect our pages that show what template is being used, designated by the x.
<!-- THEME DEBUG -->
<!-- THEME HOOK: 'node' -->
<!-- FILE NAME SUGGESTIONS:
* node--1--full.html.twig
* node--1.html.twig
* node--article--full.html.twig
x node--article.html.twig
* node--full.html.twig
* node.html.twig
-->
<!-- BEGIN OUTPUT -->More detail about out why a specific template is being loaded can be found here.
Remember: Only enable debugging on local or dev environments.
Debug Functions
dump()
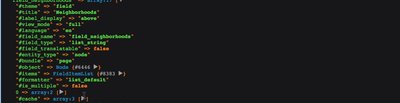
dump() is a default Twig function that accepts a variable as a parameter and outputs its value on the page. Under the hood, dump() is just a Twig wrapper for the var_dump() function. For example, {{ dump(variable) }} outputs:
array (size=17)
'#theme' => string 'field' (length=5)
'#title' => string 'field_example' (length=7)
'#label_display' => string 'hidden' (length=6)
'#view_mode' => string 'full' (length=4)
'#language' => string 'en' (length=2)
'#field_name' => string 'field_example' (length=13)
'#field_type' => string 'text' (length=4)
'#field_translatable' => boolean true
'#entity_type' => string 'node' (length=4)
[...]This is a decent start when debugging a variable. We can inspect our variables in the output above printed at the top of the page. Yet often times what’s returned can be difficult to navigate. That’s where Kint comes in!
kint()
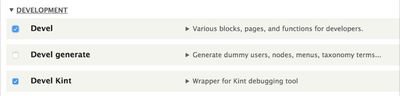
Kint is a tool that helps organize the values returned in a debug call. Kint can be installed with the devel module.

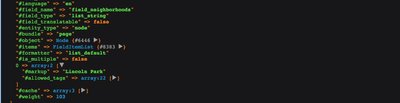
Enabling devel and devel_kint will give us the ability to call
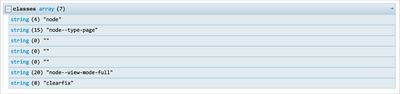
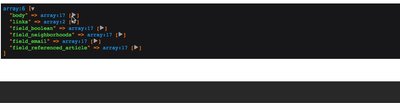
___TWIG0___within our templates:

This is more usable than dump() as the values returned are nested under their array keys. This makes it easier to isolate a particular value within a variable or object.
While dump and Kint are good tools, I find that kint() often runs into issues with memory. Lucky for us, there's a contributed module that combines the performance of dump() with the usability of kint() — twig_vardumper.
Twig VarDumper
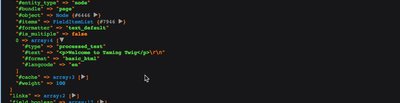
This module gives us the {{ vardumper() }} function from the vardumper symfony component. For those who are familiar with dpm in Drupal 7, the output is similar, letting us easily dig into objects and multidimensional render arrays.

Working with Twig gets that much easier when we use these tools.
Next up in the Taming Twig series, we'll take a closer look at the memory issues that occur when using debug functions in Twig, how to fix them and how to solve a white screen of death. If you’re impatient and want a peak at the whole series, check out my talk from MidCamp 2018.




