PHPStorm comes with a handy feature called live templates, which helps you avoid repetitive typing.
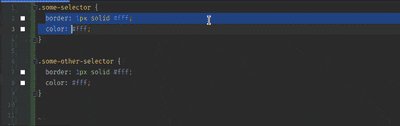
Let’s say that you are writing SASS and you find yourself repeating a breakpoint over and over:
@include breakpoint($breakpoint-md) {
// Some CSS attributes.
}With live templates, you can instead type a shortcode that will generate the breakpoint for you. In this example we'll be using ibk as an abbreviation for include breakpoint and we will generate another variant that includes the $breakpoint-md as an argument passed to the mixin.
ibk will generate @include breakpoint() with no arguments predefined and position the cursor inside the mixin parameter.
ibk:md will generate @include breakpoint($breakpoint-md)
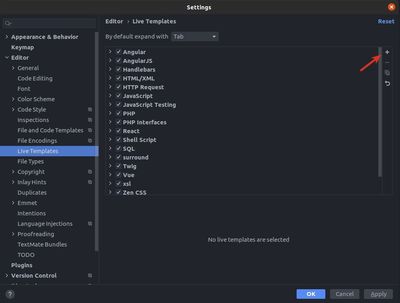
To begin setting up a Live Template, go to File -> Settings -> Editor -> Live Templates
You’ll see the following window with some live templates already available, depending on which plugins you have installed. For this example we will generate a new “Template group” by clicking on the “+” icon:

PHPStorm is going to prompt for a name for the new group. In this example, we will name the group SASS.
Once you have the SASS template group created, you need to click on the “+” icon again and add the actual live template.
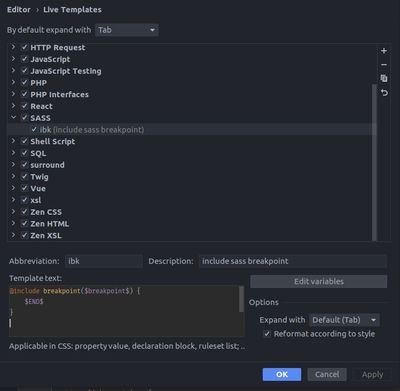
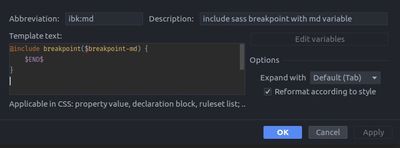
You can now add the abbreviation ibk, a short description, and the code.
The cursor will be positioned on $breakpoint$ first and then to $END$.
Define the language as CSS, check the box “Reformat code according to style”, hit “Apply” and “OK” to close the dialog box. The result should look something like this:

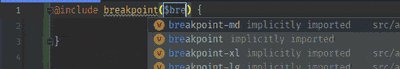
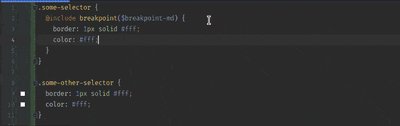
The following shows the Live Template in action:

If you want to save more time, you can avoid typing the breakpoint variable as well, with a variant of the breakpoint Live Template you’ve created.

With this variation, you eliminate the need to explicitly typing $breakpoint-md as an argument for the mixin. See the Live Template in action below:

Wrapping a Selection with Live Templates
If you need to wrap a selection in a breakpoint, you can add a new parameter $SELECTION$ to a live template:
Important: You need to use the keyword $SELECTION$ for this to work.
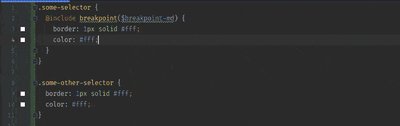
After editing ibk:md the code should now look like this:
@include breakpoint($breakpoint-md) {
$SELECTION$$END$
}You can achieve the following by selecting the code you want to wrap and using the keyboard shortcut Control + Alt + J.

Live Templates are great for increasing development speed and productivity whenever you must repeat code. Reach out to us at @ChromaticHQ on Twitter and let us know how you have used them and how they have helped improve your development process.



