In this series about Application Performance Monitoring (APM), we first take a look at performance metrics on the web over the years as a preamble to what APM is, why it’s important, and what options are available for a variety of budgets.
Posts in this series:
- Application Performance Monitoring: A Performance Metrics Refresher
- Application Performance Monitoring: What and Why?
- Application Performance Monitoring: Options for Everyone
As our technology stacks and tools evolve, one of the biggest concerns for all of us involved in building and maintaining web applications is and remains, of course, performance. Before digging into the nuts and bolts of managing application performance, let’s first look at how performance expectations on the internet have changed over the years.
Here are some choice quotes from Maile Ohye, who until recently was the Developer Programs Tech Lead at Google since the mid-aughts. She’s featured in a lot of popular youtube video tutorials on SEO and search rankings.
2 seconds is the threshold for ecommerce website acceptability.
A fast site increases conversions.
Site performance is a factor in Google rankings
What's interesting about these quotes is that they are pulled from a youtube video that Maile Ohye did back in the spring of 2010, more than 8 years ago.
John Mueller, a Webmaster Trends Analyst at Google, in response to someone tweeting to him about optimal page load limits, tweeted back in 2016:

This tweet is dated at the end of 2016. So interestingly enough, the metric of 2-3 seconds for page load hasn’t really changed much over the years. What has changed however is the relevance of mobile devices.
Earlier this year in January, Google announced on their Webmaster Central Blog that Google is switching to a mobile-first index this summer. This means page speed will be a ranking factor for mobile searches starting this July. However, according to research published in 2016 by DoubleClick, Google’s digital marketing platform, most mobile sites do not meet this bar of 2-3 second load time.
To keep people engaged, mobile sites must be fast and relevant. The average load time for mobile sites is 19 seconds over 3G connections. To put those 19 seconds in context, that’s as long as it takes to sing the entire alphabet. 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.
The obvious takeaway here is that slow loading sites frustrate users and negatively impact product owners and publishers.
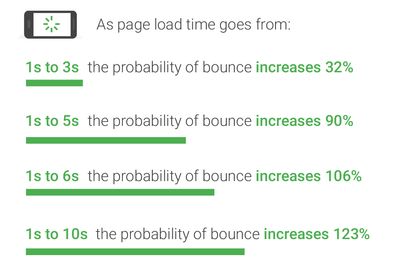
Think with Google is a platform where Google shares the latest marketing research, digital trends, and consumer insights. In February 2018, they updated an article with the new industry benchmarks for mobile page speed with new data for the original post dated February 2017. Here’s an infographic from that article:

Think with Google - February 2018
Note the difference between 3 to 5 seconds of page load time and how bounce probability nearly triples to 90%.
The good news is that since the time that Google looked at mobile page speeds a year ago (February 2017), the average time it takes to fully load a mobile landing page dropped by seven seconds. But even with that gain, the bad news is that it still takes about 15 seconds, according to their new analysis. That is way too slow when you consider that more than half (53%) of mobile site visits leave a page that takes longer than 3 seconds to load.
Google’s data shows that while more than half of overall web traffic comes from mobile, mobile conversion rates are lower than desktop. They looked at 11 million mobile ads’ landing pages spanning 213 countries. The results of their study revealed some pretty disquieting observations and confirmed their thesis that even as most traffic is now occurring over 4G rather than 3G, the majority of mobile sites are still very slow and bloated with too many elements.
In an article called “The need for mobile speed: How mobile latency impacts publisher revenue”, DoubleClick shared that publishers whose mobile sites load in 5 seconds earn up to 2x more mobile ad revenue than those whose sites load in 19 seconds. And in the Think with Google piece from earlier this year about mobile page speed industry benchmarks, the basic premise and conclusion backed by data and research is that speed equals revenue, faster is better, and less is more.
All this to say that faster is better when it comes to how quickly a mobile page should display content to users. So as of spring 2018, best practice is to serve mobile pages in under 3 seconds.
With this refresher on performance metrics out of the way, check out the next post in this series, Application Performance Monitoring: What and Why?, to learn about application performance monitoring and how it can help improve site performance.




