

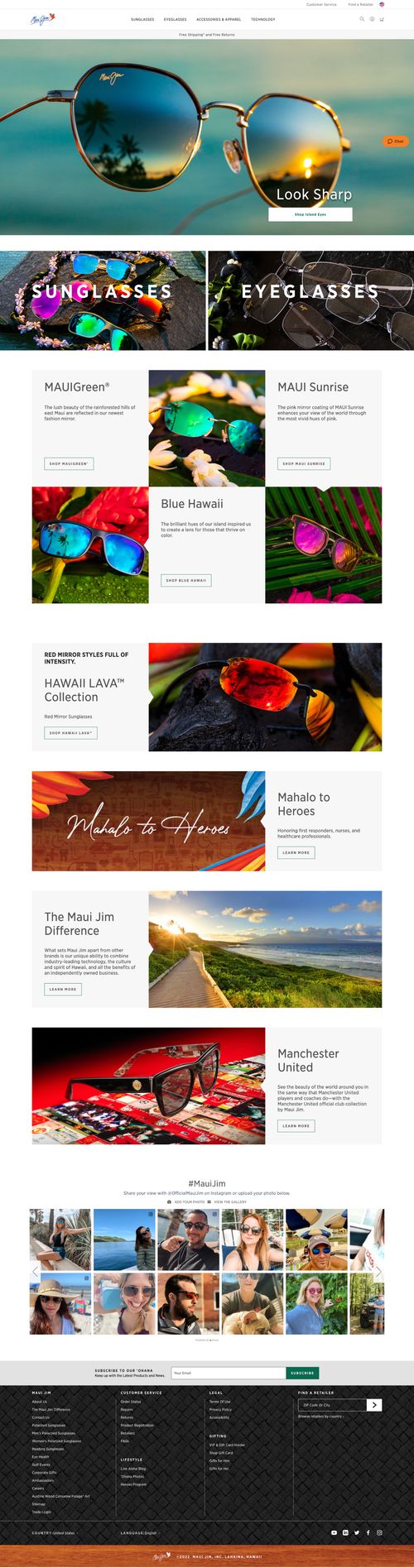
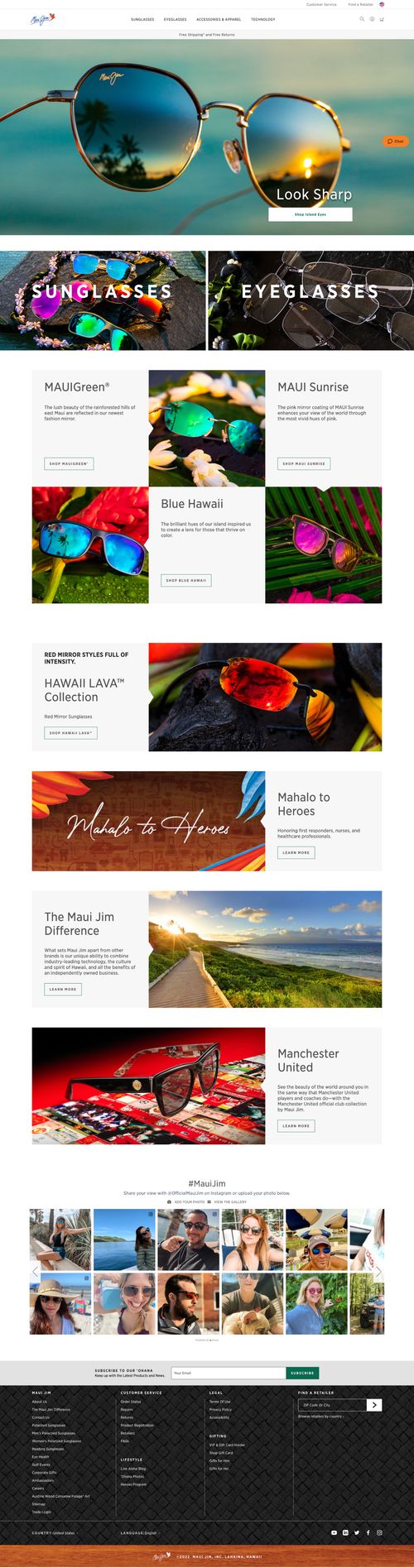
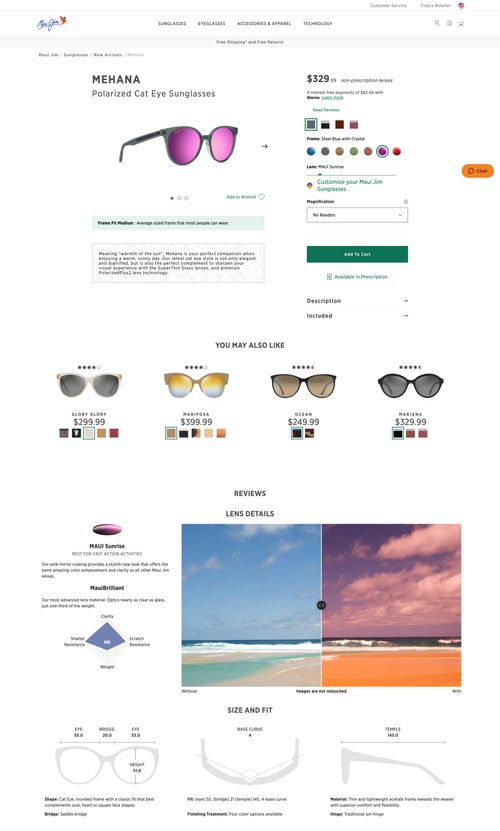
With an international expansion on the horizon, Maui Jim saw a perfect opportunity to redesign its website and improve its online performance—no easy feat when you have more than 125 different styles of sunglasses, 40 years of brand history, and zero internal web design or development support.
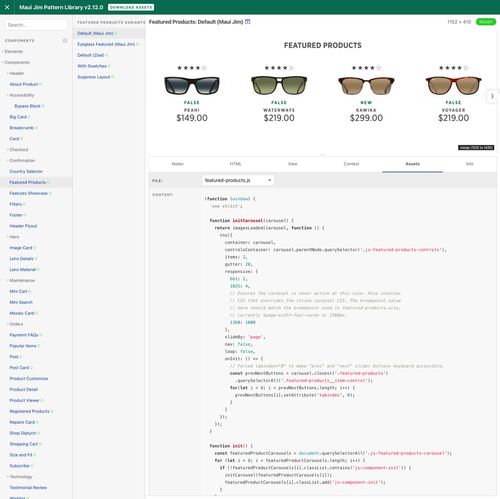
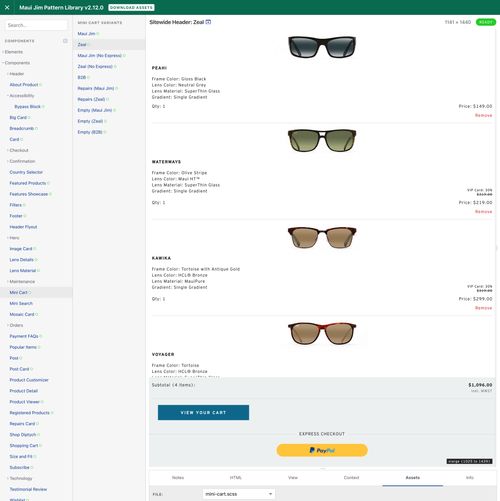
We started with a benchmark-setting performance audit of Maui Jim’s site, three direct competitors, and three indirect competitors—each with performant sites. That intel highlighted a desperate need for a faster, more modular user experience. Through a combination of SAP Hybris, Fractal.js, JavaScript, PageSpeed, and other performance tools, our team created a component library filled with code for multiple independent, reusable components for simple, repeatable content creation.
In addition to significant performance improvements, the new library makes it easy for internal users to present a clear and consistent experience for consumers, embracing the spirit of aloha effortlessly on all Maui Jim’s digital properties.



“They are very interested in results without sacrificing attention to the details along the way.”