Webform Hints is a module I started a few years ago with hopes of saving myself some time writing JavaScript for Webforms. Over and over I was writing JS to add the popular placeholder or default text effect. You know the one. Text inputs display a “hint” or “placeholder” as the default value. When focused, the hint disappears, indicating to the user that the field is ready to receive input. It’s everywhere nowadays. I almost feel silly explaining it. It’s so popular that it was eventually legitimized as a proper HTML5 attribute, called placeholder. Before the placeholder attribute, pulling this feature off was a bit of a pain. The only way to do it was with some JavaScript. You had to either use a plugin, likely jQuery if you’re using Drupal, or write your own JS to handle it. Either way, it was a real pain. Even worse was when the functionality was only needed on specific forms. I wrote Webform Hints so that I could just install a module, tell it which webforms needed the effect and it would render the necessary JS only when needed. We started using this on every single one of our sites. It just worked. Over time, we refined it, made it better, added features, etc. As the placeholder attribute gained browser support, we built that in too. We made the module check first for placeholder support, then fall back to JavaScript if the browser didn’t support it yet. Awesome. So awesome that we couldn’t just keep it to ourselves, so we released it on Drupal.org.
Webform Hints Today
Here’s the current module description from the project page:
This module allows users to enable automatic placeholders to textfields, textareas, select lists, and email fields within a webform created by the Webform module. The placeholders provided by Webform Hints use the component’s title and are applied on a per-webform basis. When the HTML5 placeholder attribute isn’t available, this module grants optional legacy browser support using a jQuery Plugin fallback. Label elements are then hidden via .element-invisible to keep them available to screen readers. Required indications are also present, configurable, and translatable. Webform Hints now allows allow other modules to provide hints for custom webform components! Form elements already altered by Webform Hints can also be customized!
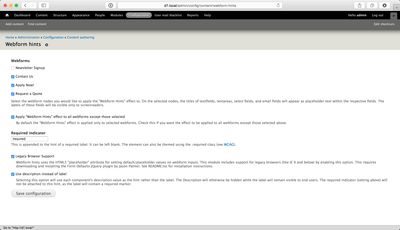
And here’s that the configuration interface looks like:

In bulleted fashion:
- Select which forms will (or will not) have the placeholder effect applied.
- Blanket on/off switch.
- Custom “required” element indicator.
- Legacy support toggle.
- Use element description instead of label toggle.
We’re about to cross over 7,000 downloads for Webform Hints, so it seems like others are finding it useful. Give it a shot on your next project and submit any feature requests in the issue queue! If you dig the module, give us a shout on Twitter, we’d love to hear from you. Project page: Webform Hints


