Over the past year or so, CHROMATIC has worked closely with Applied Motion Products. Applied Motion manufactures and sells precision motion control products. They make motors, drives, and power supplies for various manufacturing processes and have been doing so since 1978.
Applied Motion came to CHROMATIC in urgent need of a website overhaul. Their previous website was built with static HTML pages which, not surprisingly, was becoming a bit of a bear in terms of content management and cost. They needed a design refresh, but more importantly, they needed to control their content more easily and more efficiently.
Project Goals and Challenges
- Bring their entire product catalog of various product types under a consolidated system
- Each product type had its own unique and detailed specifications, details, etc.
- Each product type would need a product finder tool to help customers find the specific product that met their needs (i.e. filterable results by various specifications and data points)
- Cross-linking relationships among products (Recommended products)
- Ability to Compare products by specs
- Ability to create ad-hoc groupings of products from any product type (Product Families)
- Ability to reference downloadable materials from each product (software, manuauls, etc.)
As described, this site was to be based almost entirely around the product catalog. The two biggest challenges for us were going to be building out each of the extensive product types AND creating a Product Comparison Tool.
As mentioned earlier, the previous site was mostly comprised of static HTML pages. Applied Motion employees used various applications (including Dreamweaver) to make changes or create new pages. There was no database of any kind running the site, which meant that anytime a price or hardware manual needed to be updated, the change typically had to be made manually across many different files by someone at Applied Motion. It also meant that new content needed to be created from scratch, uploaded via FTP, and linked to accordingly. In addition, there were a handful of Flash elements that required monthly or weekly updates. This typically meant paying a Flash guy hourly (…yuck). Our solution to all these problems? Drupal.
Product Content Types
We started by building out each content type inside of Drupal. Working closely with our contact at Applied Motion, we mapped out each of the different fields that made up each product. We took the time to understand each field, what its possible values could be, what unit of measurement it used, etc. Although painstaking, this would later allow Applied Motion’s team to create their entire product catalog down to the last detail, under one consolidated system. Changes to a product could be made in one place and reflected everywhere on the site where that product was listed. New products could be added to the catalog with ease. These two milestones alone were major leaps forward.
Product Finder Tool
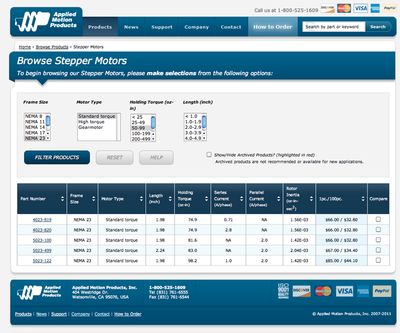
Once all of the product content types were created, we moved on to the Product Finder Tool. Basically, this needed to be a feature that would allow customers to filter a particular product type, say Servo Motors, down by specific fields. We built this functionality entirely with the Views module. In addition to enabling basic filtering by various data points, we set up the results table to allow sorting by Price, Model Number, Size, etc – a major improvement from previous pages on the previous site. Customers could now find exactly what they were looking for with just a few clicks of the mouse. Best part about this tool? The pages are created dynamically from the database of products. New products or changes to existing products are updated automatically. No more managing hundreds of rows in a single HTML table for this client. The client even uses the tool internally to evaluate needs and make product suggestions to their customers. That’s a win/win as far as we’re concerned!
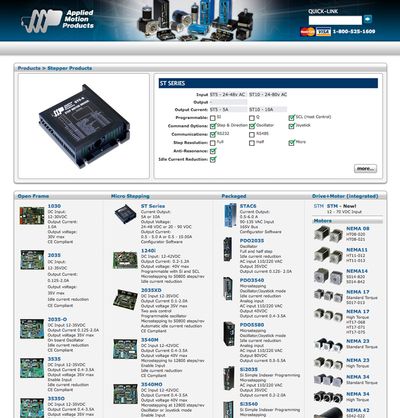
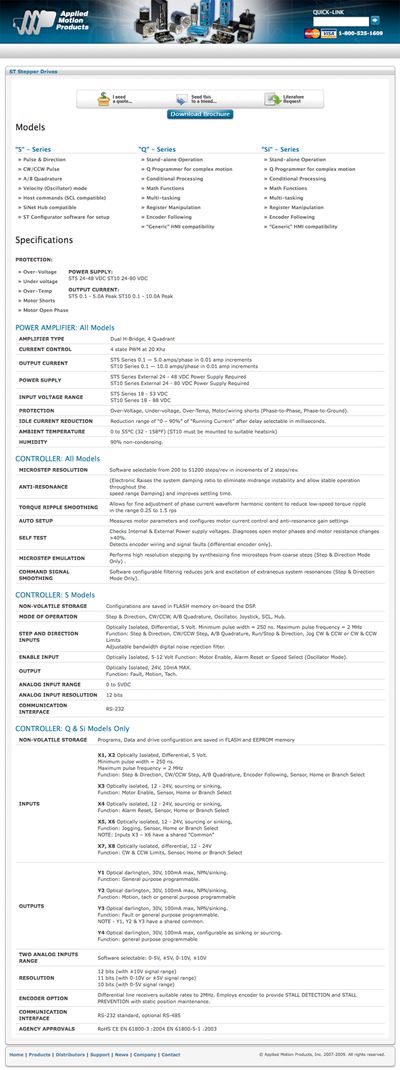
Product Finder Page: Before

Product Finder Page: After

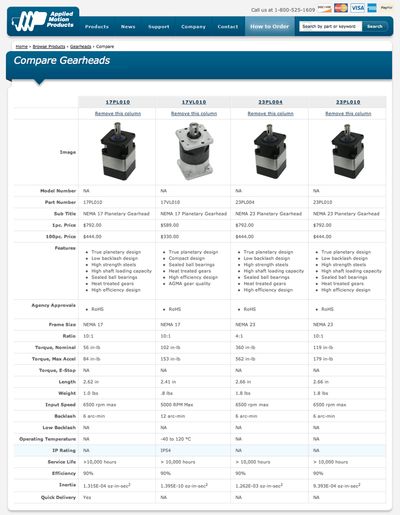
Product Comparison Tool
The last major piece of functionality that Applied Motion requested was the ability for users to compare up to 4 products of any single product type. After doing some research and understanding the custom specifications of the products and their presentation, we realized this was something we were going to have to build from scratch – and that’s exactly what we did. By using the power of Drupal’s APIs, we created a custom module that would make this feature possible. The ability for visitors to compare products on a very detailed level has been huge for Applied Motion and their customers.

Other CMS Highlights
- We created an additional content type to allow the client to easily create and control the home page banner (previously they were paying a Flash developer hourly to update it). They can even re-order the banner slides however they’d like to!
- We also went the extra mile in terms of search. We installed and configured ApacheSolr, a robust, feature-rich search platform that dramatically improves performance and search capabilities over the standard Drupal search.
More Before/After Screens
Home Page: Before

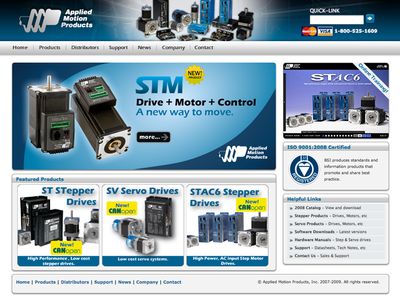
Home Page: After

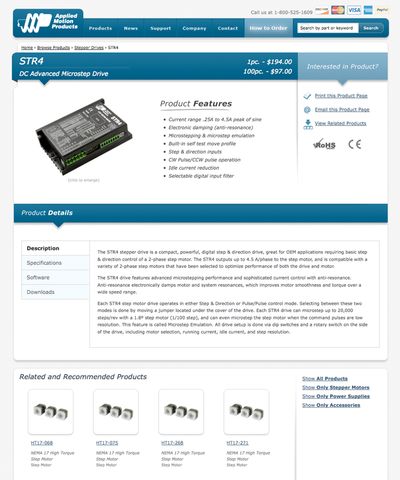
Product Detail Page: Before

Product Detail Page: After

When you browse the finished product there is almost nothing on the site that is out of Applied Motion’s control. Now they can easily manage all of their products, blog posts, downloads, as well as all of the content on their homepage. They can create product family pages on the fly as well as adjust their “Featured Products” listings. We left no stone unturned when it came to empowering Applied Motion and we’re very proud of the results. Over the next few months, we’ll be helping Applied Motion roll out an E-Commerce solution that integrates directly with their current inventory system as well as some other nifty improvements, so stay tuned!
For you Drupal Ninjas, here are some of the modules we used:
- CCK
- Views
- Webform
- PathAuto
- Textile
- Zen
- ApacheSolr
- NiceMenus
- NodeReferrer
- DraggableViews


